Core Web Vitals – what they are and why we should care
In May 2021, Google introduced the ‘core web vitals’ algorithm, which will rate how well our sites perform for the user, when using sites on mobile devices.
This is one of around 200 factors used to rank sites in search and with confirmation of what is in this May update, it joins secure site protocol – HTTPS, site speed and site responsiveness for things we know for sure about ranking elements.
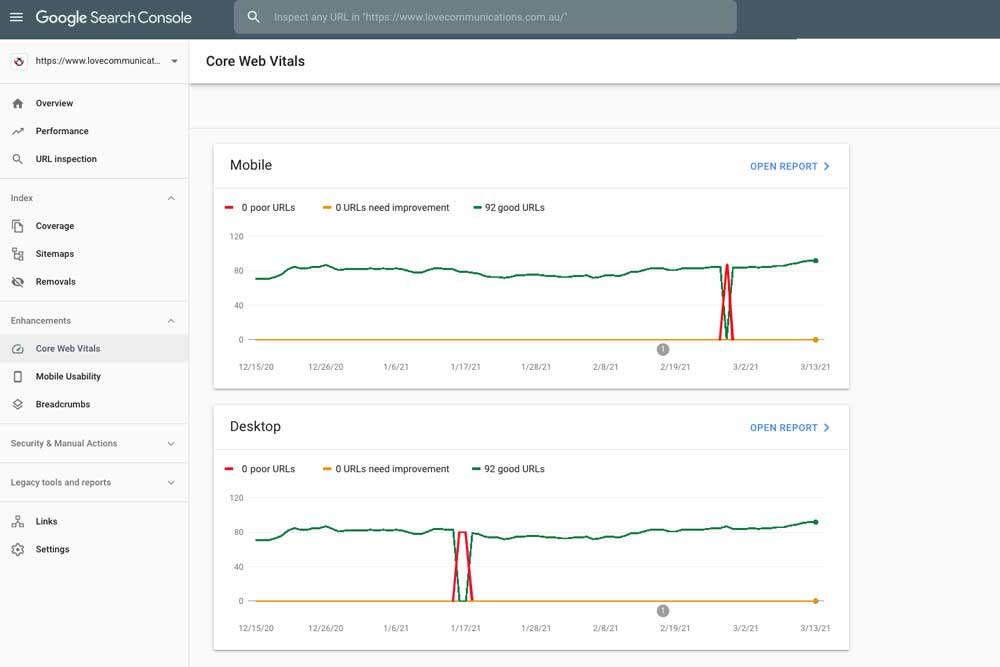
Core web vitals information is available on your google search console and through the Google Page Speed Insights tool.

Mobile first:
Google is mobile first and core web vitals are ranked for their performance on the poorest mobile delivery. Your site needs to be optimised for a good experience on the mobile version, especially in the following ways:
- How long does it take me to understand what you do?
- Do your pages load slowly?
- What hits the page first: logo, site name and navigation? main image?
- is the video loading before the copy ? (video takes time, while copy is fast to load – copy should load first)
- Is the page stable as it loads or does it jiggle about? (are the images loading slowly, shifting your page around as they finally fill in?)
- How long before your users can fill in that form/press that button/take that offer? How long before the page is interactive?
Users are google’s priority
and, with its emphasis on usability and User eXperience (UX), this update is encouraging us to build better websites that deliver efficiently to users. Think of this in terms of the information your customer sees on your site: if they have to wait to get what they’re looking for, they’ll jump straight back to search results. Google looks at this and says, this clearly isn’t a good result for the user and rank you accordingly
To help us deliver the best results for users, they’ve added a list of ‘Core Web Vitals’ in the Google Search Console. Here’s a breakdown of Core Web Vitals: what they mean and how you can prepare for this new ranking system:

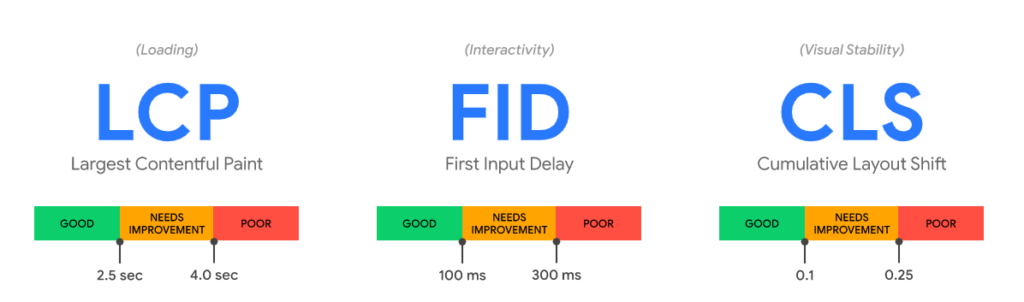
- Largest Contentful paint (LCP) LOADING: this tells google how long it takes for your site to load. Important, of course, as it’s the time taken for someone to understand what your site does:
- This is the time between the user clicking the URL from the search result to when the biggest image or text block loads. This is especially relevant to mobile use (as mobile is served via a throttled connection speed (on mobile devices)
- The largest element is typically an image or video, or perhaps a large block-level text element.
To provide a good user experience, LCP should occur within 2.5 seconds when the page first starts loading - When that first element loads is contingent on image size and how many various scripts are governing how the page performs.
- LCP represents a whopping 25% of the core web vitals so it’s essential for good ranking, that you get this as fast as possible.
- First Input Delay (FID) INTERACTIVITY: this is the time it takes for the page to be interactive – for you to be able to interact with the page, through keyboard clicks, scrolling, or keyboard inputs. This means that on any login pages, strip the images, or scripts right back, so people can do what they need to as quickly as possible.
- Accounts for 15% of the core web vitals score
- Especially relevant for login pages, sign up pages, or other pages where users need to click quickly
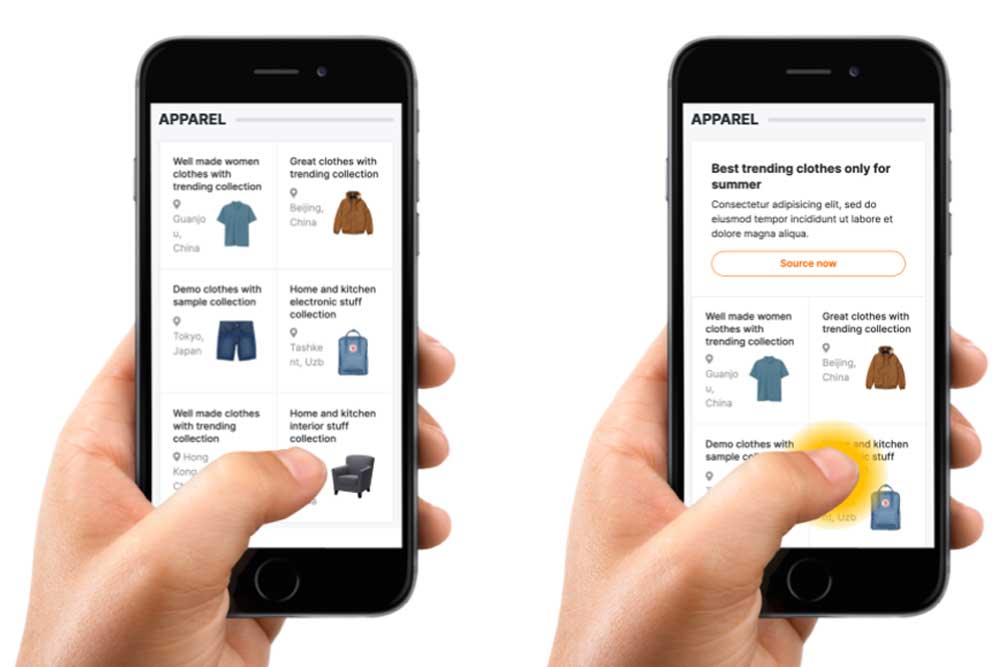
- Cumulative Layout Shift (CLS) VISUAL STABILITY: the time it takes the page to form itself – to become visually stable
- This factor ranks your site for how much moving and shifting happens when some content is loading first and is then pushed out as other content loads. This can be annoying at the least, or costly if you’ve accidentally added something to cart and the cancel button moves to be replaced with complete order!

What affects these factors ?
Hosting is a major contributor to your site’s performance and this is why Love communications uses world class wordpress hosting with WPEngine.
Your site speed is affected by whatever else is going on with your hosting shared server – If another site is having a sale or a high traffic campaign, your site will be impacted as well.
I am not suggesting we just blame poor hosting and not do anything to repair low web vitals scores. It’s important to have perspective and understanding though – and some surrender: Control what you can control.
Steps for reducing times
- Remove sliders from your home page
- If you replace the slider with a hero image, make sure it’s small in size and its dimensions are stated in the css
- Look at your contact page – all it needs to do is take people’s details and give people your contact information. Remove any extraneous images
- Remove excess scripts from your site
- Load logo and navigation first
- Make sure your logo is small in size (upload as a .gif rather than .png) and that it’s clearly named, with the name of your business, not img674398234793.jpg.
Prioritise the way your page loads:
- Make sure your logo is small and your navigation is loading quickly
- Have a small hero image and state the size of this image within the code.
- next have your key message – your USP, text so it loads quickly (not as part of your jpegged hero image) so your visitor will be reading this while other elements load beneath.
- Imagine people can only see things one thing at a time. If the most important message is halfway down the page, just assume that no one’s ever going to see it. (this is why it’s so important to put your key message at the top and your unique selling proposition next)
- On an e-commerce store have your first four bestsellers at the top, just underneath that USP.
- Put a static image in place of a video, with a button to launch play, rather than embedding the video itself. – as people read your USP and move down the page, the video is loading behind the image
- Set signup windows to popup after the user has scrolled more than 50% down the page, or if they are exiting. Loading the signup early, before they’ve got to know you will cause aggravation and block the loading of other essential elements.
- Remove social feeds
- Reduce plugins
- Set your images to lazy load
Love Communications has been working with clients to improve site performance. We are specialists in improving Core Web Vitals results. We’d love help you before the launch of these new algorithm factors this May.
 EMAIL
EMAIL CALL
CALL